Getting Started with Azzurra
# Installation
To install Azzurra theme in your application please follow these steps:
1. Extract Azzurra zip package in your packages folder
Azzurra zip file contains two Ext packages. Extract both packages.
2. Switch to Azzurra theme
Open your app.json file and select Azzurra in theme property:
"theme": "codaxy-theme-azzurra",At this point, your application should take Azzurra default gray appearance.
3. Include ui Styles
To include ui styles in app's CSS open sass/src/view/main/Main.scss and add the following snippet.
@include codaxy-all-ui();The default appearance is boring, so try using ui styles to make your app more visually appealing.
# UI Styles
Azzurra heavily relies on the ui component config (see Sencha Docs)
for enhancing the appearance of Ext JS widgets. To understand how ui config
is applied, check the following example.
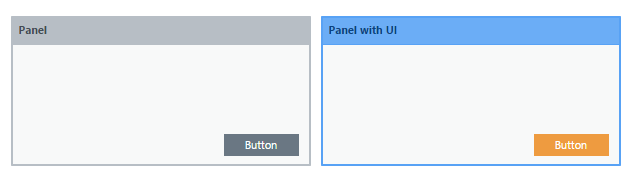
var panel = Ext.widget('panel', {
title: 'Panel',
frame: true,
height: 150,
width: 300,
buttons: [{
text: 'Button'
}]
});var panel = Ext.widget('panel', {
title: 'Panel with UI',
ui: 'blue-panel',
frame: true,
height: 150,
width: 300,
buttons: [{
text: 'Button',
ui: 'orange-button'
}]
});The following table shows which Ext components support ui styles.
| Widget | Colors | State |
|---|---|---|
|
Window Panel ( panel, gridpanel, form)Tab Panel Button Progress Bar |
Blue Green Red Orange Black |
default active |
The list of all applicable ui values is shown in the following table.
Before using style, let's learn how to include styles in your application's CSS.
| State/Widget | Window | Panel | Tab Panel | Progress Bar | Button |
|---|---|---|---|---|---|
| default | blue-window | blue-panel | blue-tab | blue-progress | blue-button |
| green-window | green-panel | green-tab | green-progress | green-button | |
| red-window | red-panel | red-tab | red-progress | red-button | |
| orange-window | orange-panel | orange-tab | orange-progress | orange-button | |
| black-window | black-panel | black-tab | black-progress | black-button | |
| active | blue-window-active | blue-panel-active | blue-tab-active | blue-progress-active | blue-button-active |
| green-window-active | green-panel-active | green-tab-active | green-progress-active | green-button-active | |
| red-window-active | red-panel-active | red-tab-active | red-progress-active | red-button-active | |
| orange-window-active | orange-panel-active | orange-tab-active | orange-progress-active | orange-button-active | |
| black-window-active | black-panel-active | black-tab-active | black-progress-active | black-button-active |
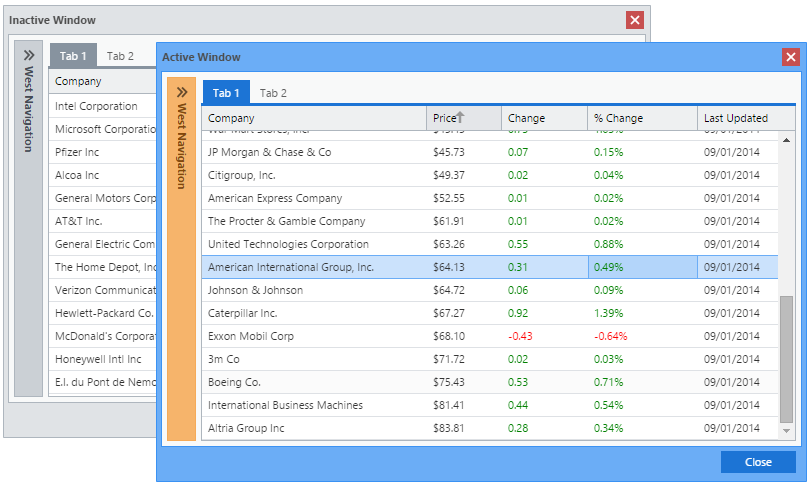
Active Window
Effects of any*-activeui style will be visible only while widget's parent window is active. The widget will turn to gray appearance when the parent window is deactivated (loses focus).
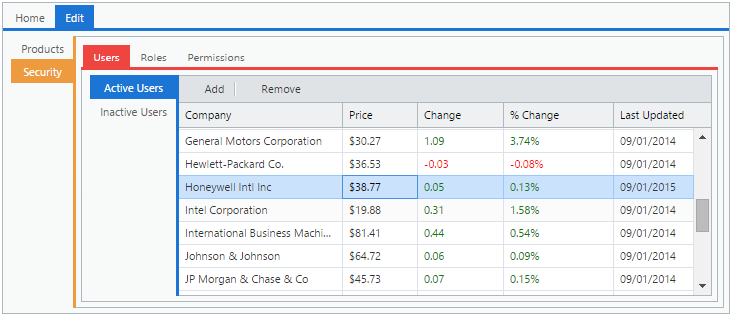
# Windows
Window ui styles are used for coloring windows within an application.
List of available window ui styles is shown below:
blue-window-activered-windowred-window-activeorange-windoworange-window-activegreen-windowgreen-window-activeblack-windowblack-window-active
Azzurra includes JavaScript code which sets 'blue-window-active'ui as a default for all windows, which means that by default any window will turn blue once it's activated.
To override the default behavior, you should apply ui style in your window config.
Tab panels, grids, and buttons inherit ui style from the parent window. For that reason in the screenshot above, tab panel, button and grid are also displayed in blue, while the parent window is active.
# Panels
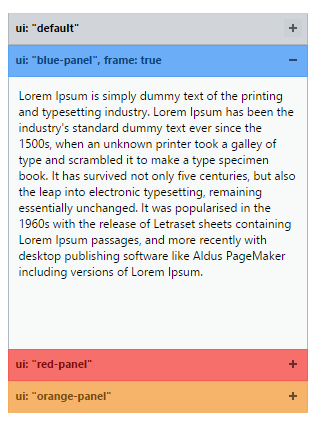
Similar to windows, panel ui styles are used to change the color of the panel's title, as shown in the following example.
items: [{
title: 'ui: "default"',
height: 100,
width: 200
}, {
title: 'ui: "blue-panel", frame: true',
ui: 'blue-panel',
frame: true,
height: 100,
width: 200
}, {
title: 'ui: "red-panel"',
ui: 'red-panel',
height: 100,
width: 200
}, {
title: 'ui: "orange-panel"',
ui: 'orange-panel',
height: 100,
width: 200
}]List of available panel ui styles:
blue-panelred-panelgreen-panelorange-panelblack-panelblue-panel-activered-panel-activegreen-panel-activeorange-panel-activeblack-panel-active
Panel ui styles may also be applied to grid and form panels (grid, form).
Panels do not inherit ui color from the parent window and appear gray, however, any grid within the panel will inherit its ui color.
Panel ui style can be set for accordion items too.
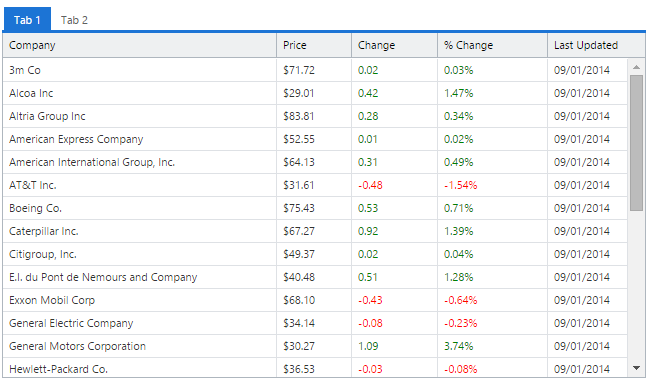
# Tab Panels
Tab panel ui styles are used to enhance the visual appearance of tab panels.
List of available tab ui styles:
blue-tabred-tabgreen-taborange-tabblack-tabblue-tab-activered-tab-activegreen-tab-activeorange-tab-activeblack-tab-active
ui style applied to that tab panel.

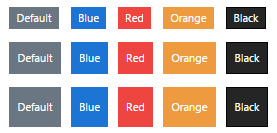
# Buttons
Buttons can be styled using ui styles:
blue-buttonred-buttongreen-buttonorange-buttonblack-buttonblue-button-activered-button-activegreen-button-activeorange-button-activeblack-button-active
Any button located inside a window will inherit parent window's ui color.
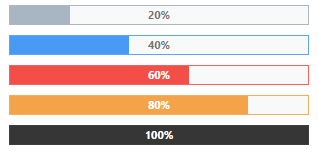
# Progress Bars
Progress bar components can be styled using ui styles: