Getting Started with Azzurra 3
# Installation
To install Azzurra 3 in your application, please follow these steps:
- Extract package contents.
- Remove
ext-all.cssstylesheet from your Ext application page. - Include
azzurra-legacy.cssstylesheet in your Ext application page. - Include
azzurra.jsfile in your Ext application page. - Edit
azzurra.jsto override default active window color. - Refresh your browser.
Once all steps are completed your app should look gray (which is a default color), except any active windows. But, since default appearance may seem gloomy, you could try using ui styles to make your app more visually appealing.
# UI Styles
Azzurra heavily relies on the ui component config (see Sencha Docs)
for enhancing the appearance of Ext JS widgets. To understand how ui config
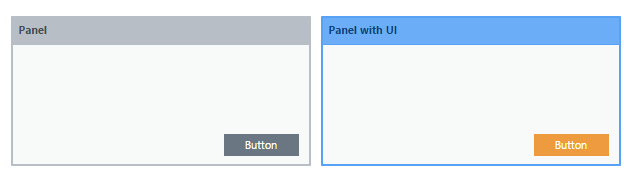
is applied, check the following example.

items.push({
xtype: 'panel',
title: 'Panel',
width: 300,
height: 150,
buttons: [{
text: 'Button'
}]
});items.push({
xtype: 'panel',
title: 'Panel with UI',
width: 300,
height: 150,
cls: 'blue-panel',
buttons: [{
text: 'Button',
cls: 'orange-button'
}]
});cls: 'blue-panel' config, and the button
became orange by appyling cls: 'orange-button' config.
The following table shows which Ext components support ui styles.
| Widget | Colors | State |
|---|---|---|
|
Window Panel ( panel, gridpanel, form)Tab Panel Button Progress Bar |
Blue Green Red Orange Black |
default active |
The list of all applicable ui values is shown in the following table.
Before using style, let's learn how to include styles in your application's CSS. In order to set wanted color to the widget, you should apply ui style to your config.
For example, if you want your panel to be green, cls: 'green-panel' config should be applied to the proper widget. And if you want the panel to be green only when the parent window is active, then you should set cls: 'green-panel-active' config.
| State/Widget | Window | Panel | Tab Panel | Progress Bar | Button |
|---|---|---|---|---|---|
| default | blue-window | blue-panel | blue-tab | blue-progress | blue-button |
| green-window | green-panel | green-tab | green-progress | green-button | |
| red-window | red-panel | red-tab | red-progress | red-button | |
| orange-window | orange-panel | orange-tab | orange-progress | orange-button | |
| black-window | black-panel | black-tab | black-progress | black-button | |
| active | blue-window-active | blue-panel-active | blue-tab-active | blue-progress-active | blue-button-active |
| green-window-active | green-panel-active | green-tab-active | green-progress-active | green-button-active | |
| red-window-active | red-panel-active | red-tab-active | red-progress-active | red-button-active | |
| orange-window-active | orange-panel-active | orange-tab-active | orange-progress-active | orange-button-active | |
| black-window-active | black-panel-active | black-tab-active | black-progress-active | black-button-active |
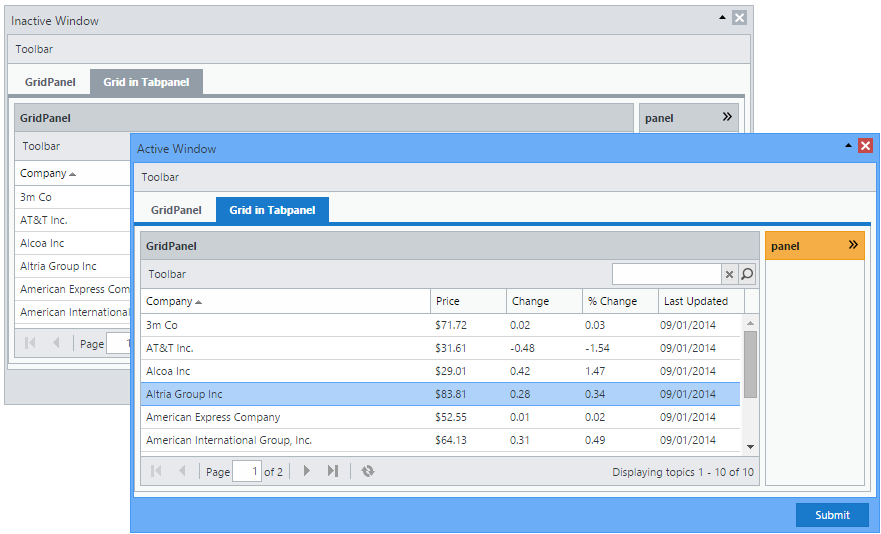
Active Window
Effects of any*-activeui style will be visible only while widget's parent window is active. The widget will turn to gray appearance when the parent window is deactivated (loses focus).
# Windows
Window ui styles are used for coloring windows within an application.
List of available window ui styles is shown below:
blue-window-activered-windowred-window-activeorange-windoworange-window-activegreen-windowgreen-window-activeblack-windowblack-window-active
Azzurra 3 includes JavaScript code which sets 'blue-window-active'ui as a default for all windows, which means that by default any window will turn blue once it's activated.
To override the default behavior, you should apply ui style in your window config.
Tab panels, grids, and buttons inherit ui style from the parent window. For that reason in the screenshot above, tab panel, grid and button are also displayed in blue, while the parent window is active.
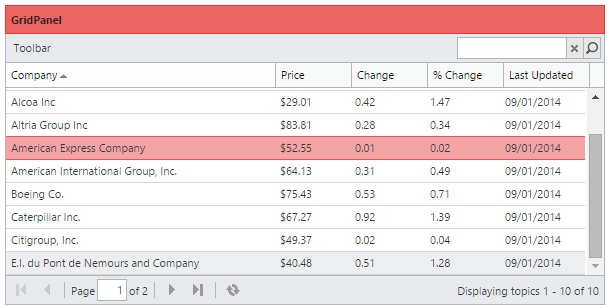
# Panels
By default, panels don't inherit any base color from the parent window and appear gray.
List of available panel ui styles:
blue-panelred-panelgreen-panelorange-panelblack-panelblue-panel-activered-panel-activegreen-panel-activeorange-panel-activeblack-panel-active
Panel ui styles may also be applied to grid and form panels (grid, form).
While panels do not inherit windows ui color, any grid within a panel will inherit panel's ui color.
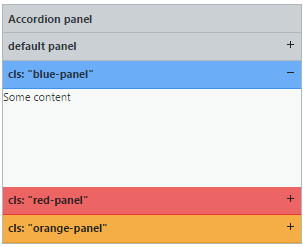
Panel ui style can be set for accordion items too.
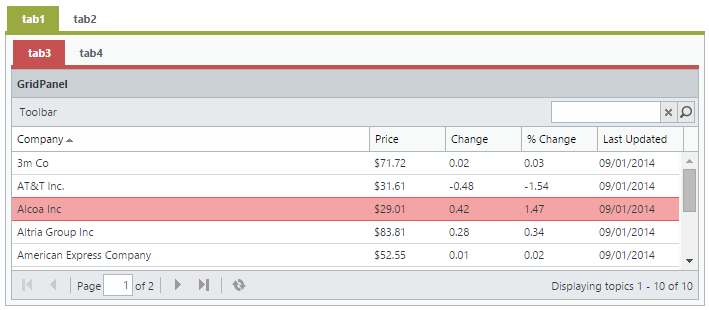
# Tab Panels
Tab panel ui styles are used to enhance the visual appearance of tab panels.
List of available tab ui styles:
blue-tabred-tabgreen-taborange-tabblack-tabblue-tab-activered-tab-activegreen-tab-activeorange-tab-activeblack-tab-active
ui style applied to that tab panel. In the screenshot above, grid located in the red tab panel inherits its ui color.# Buttons
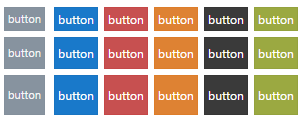
Buttons can be styled using ui styles:
blue-buttonred-buttonorange-buttonblack-buttongreen-buttonblue-button-activered-button-activeorange-button-activeblack-button-activegreen-button-active
Any button located inside a window will inherit parent window's ui color.
# Progress Bars
Progress bar components can also be styled using ui styles: